So you now have a WooCommerce store. You have been selling your products for a while, but your sales could be better. How do you improve this?
After all, the e-commerce market is more competitive than ever, with online global retail sales projected to surpass $7 trillion by 2025.
To make the most of this, you must find a way to stand out against your online competition. And you need to do it fast, as the market is already moving without you.
The good news is you chose WooCommerce to build your online store. If all WooCommerce stores formed a country, it would have generated more than 35% of the revenue of all the world’s countries.
It is a staggering figure and means you are using one of the world’s most efficient e-commerce CMS platforms. But learning how to optimise it to its full advantage is a challenge.
To make this easier, we have compiled a guide to increasing your WooCommerce conversion rate.
What is a Conversion Rate?

Measured as a percentage, a conversion rate tracks the portion of website traffic who decide to complete a goal on your website. In most cases, an e-commerce site will track the number of website users that have purchased a product from your site.
This key metric is used in the digital marketing and e-commerce world to measure the impact of a marketing strategy or to understand how well specific products on your website are performing.
Other types of e-commerce conversions you can track include but are not limited to:
- Newsletter sign-ups
- Filling out a form, such as adding your details via a promotional popup
- Submitting an enquiry through a contact form
- Downloading an app from the website
How to Measure Conversion Rates
To understand your conversion rate, you must understand how to measure the data. Track and analyse your website traffic to determine the percentage of users or visitors who convert or complete a desired action.
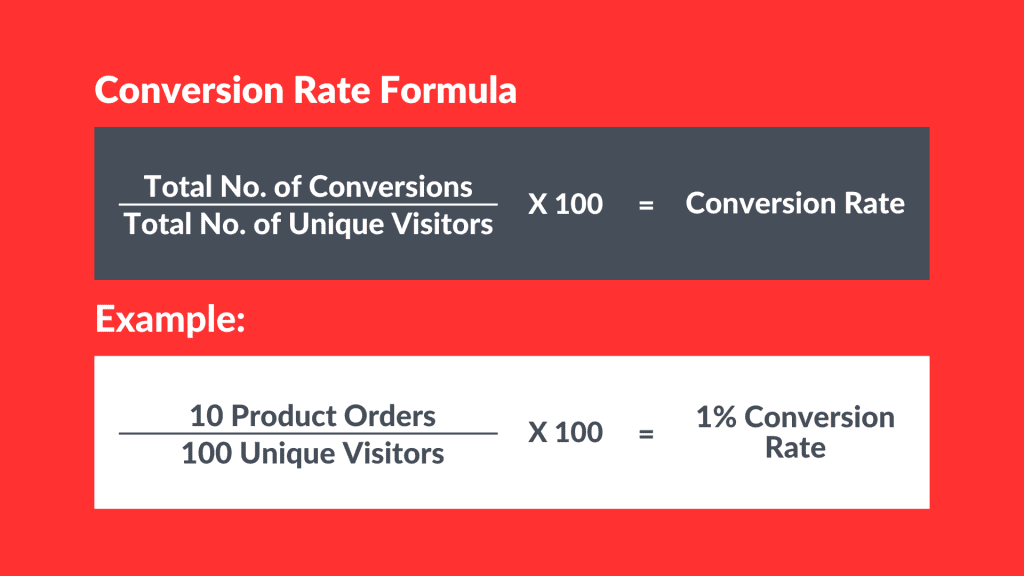
If you wish to calculate your conversion rate manually, you are best following the below formula:

You can do this manually or use a website analytics tool such as Google Analytics to view your conversion rate.
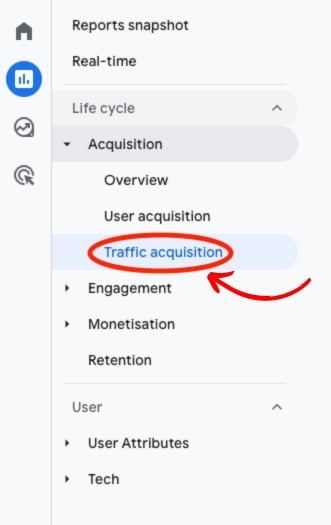
To analyse your conversion rate on Google Analytics, log into your Google Analytics account and then navigate to Reports → Acquisition → Traffic acquisition.

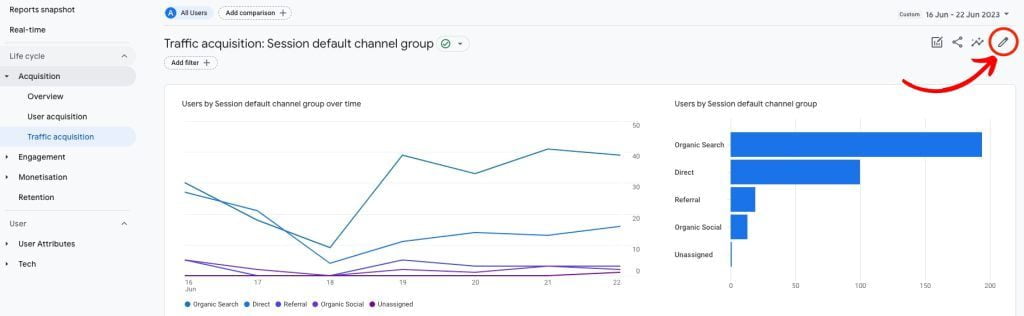
From here, click on Customise Report (the pencil icon in the top right corner).

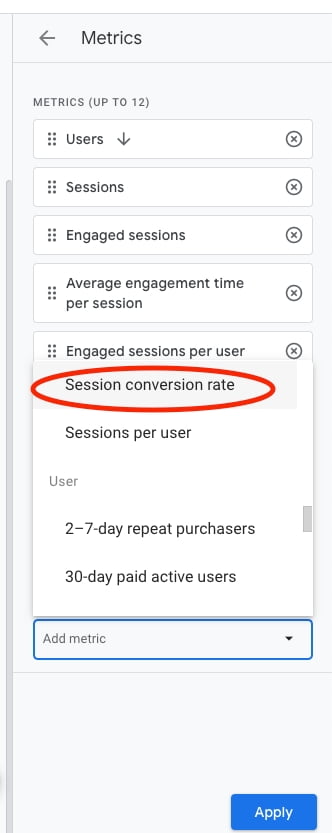
A panel on the right side will appear on your dashboard. Navigate to Metrics → Add metric → then select both Session conversion rate and User conversion rate. Once you have added these, click on ‘Apply’.


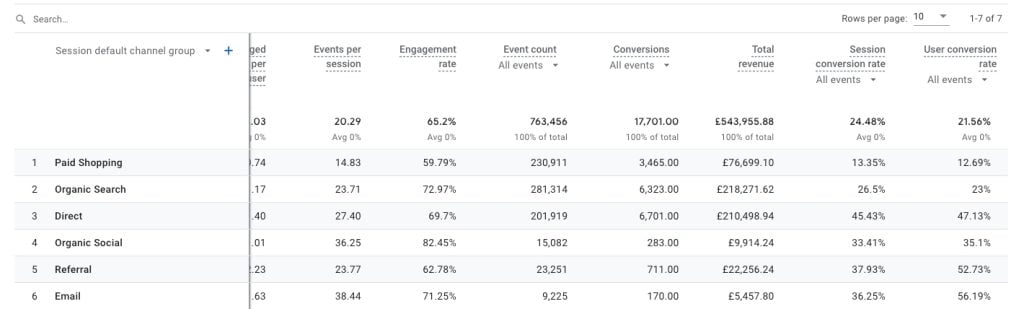
You can then view your session and user conversion rate in the right two columns of your Google Analytics report.
10 Important Tips For Increasing Your WooCommerce Website’s Conversion Rate
Now that you understand how to measure your WooCommerce store’s conversion rate, here are some tips that you can implement on your website to boost your product sales.
1) Identify your market and audience
To understand your audience, ask yourself ‘Who’. By this, we mean ‘Who is the audience? Who is the target demographic of our products and services? Who will search for my store’s target keywords in search engines?’
It is essential to have these answers before attempting to improve your conversion rate. For instance, if you own an online designer handbag store, your target audience will likely be women from affluent backgrounds within a particular age group.
The best way to find these answers is by conducting competitor and keyword analysis to find ways to make your store answer your target audience’s queries in search engines.
Once you have established your market, you must consider your website design and content.
For example, if you are writing a product landing page, will you use formal, well-spoken English when describing your product, or will you use more casual language that is easier to read?
When considering your website’s design and content, try to answer questions such as:
- Who is my audience? And what will attract them to my product?
- Will visitors need nurturing before making a purchase? E.g. promotional offers for first-time buyers
- Does the site require a longer conversion process to establish details, background checks etc?
- Will seasonal offers have an impact on my audience?
By answering these questions before optimising your website for conversions, you can alter your website correctly to appeal to your audience and increase your sales.
2) Make it easy to find products on your website
Good user experience on any website is essential to increase conversions, and WooCommerce stores are no exception.
It’s as simple as this: if it takes too long for a shopper to find what they are looking for on your WooCommerce website, they will likely leave and look elsewhere.
These will pile up in lost conversion opportunities, and your sales will inevitably suffer.
That is why you must make it easy for visitors to find what they want on your website.
There are a few methods you can use for your WooCommerce site to improve navigation, which can result in more conversions.
Improve your site navigation
Include as many variations of product categories and subcategories as possible in your menubar navigation. Implementing a layered navigation where users can find products based on price, colour, size and other available attributes means shoppers will find exactly what they are looking for faster. If you are not technically savvy, you can implement this through the Ajax-Enabled Enhanced Layered Navigation plugin.
Site search feature
Adding live search, filters, and previously searched and related search results will make it far easier for users to find the product they are looking for. Installing a plugin such as FiboSearch makes it easy to improve your on-site search function.
Add product comparisons
Online customers like products to compare against, as it helps them to make a more informed purchasing decision.
3) Use detailed, high-quality product images

Your product images will make an immediate impression on your store’s visitors, and using poor quality or non-descriptive imagery can be the defining factor to stop a shopper from purchasing from your site.
Since online stores do not have any physical contact or conversation, an online shop relies heavily on product imagery being the first impression a user will register when landing on a product page.
That is why you must use the best images to showcase your products. After all, ¾ of online shoppers rely on product images when making a purchasing decision.
Here are a few easy tips you can use when considering what images to use for your website:
Ensure images are high-resolution
Nothing is worse than an image on a website that is small, pixelated or hard to understand. If you land on a product page for a dining chair and the image doesn’t make sense or is hard to see, why would you want it? You can bet that some of your competitors have used high-quality images for their product pages, so you should too.
Implement a zoom feature
Not only is this more user-friendly, but adding a zoom capability for your product images is highly favoured by mobile users as it makes image movement more versatile. This is even more important considering 91% of online purchases are made from a smartphone device.
Take photos of every product variation
If you have the same product in different sizes and colours, you should include images for each variation. By doing this, you are building trust signals with your shoppers as they will understand what each product variation looks like.
Use a 360° product view
Allowing users to display a product from different angles and dimensions will provide far more information for an informed purchasing decision. After all, offline shoppers will take a good look at a product in a store before buying it, so providing a similar opportunity to view a product in this way online is highly beneficial. Installing a plugin such as WooCommerce 360º Image provide this capability for your website.
4) Enrich your product pages with informative content
Content marketing is essential for any digital marketing strategy, and your WooCommerce strategy is no exception.
Ensuring your product pages have informative, punchy copy can be the difference between a customer making a purchase, or leaving the site.
The type of product you are selling, and the target audience you are selling it to, will define what product description you write.
There are two common types of product descriptions. These are:
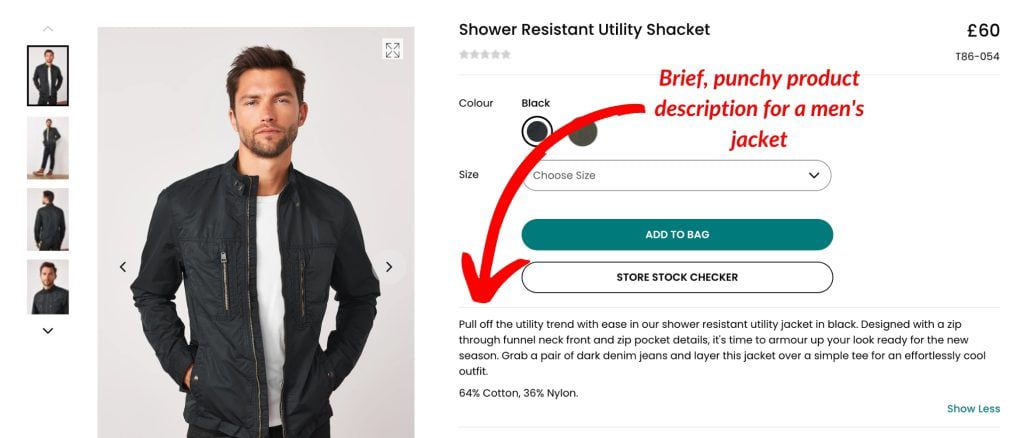
Brief Product Descriptions
A concise two to three-line description is usually located below the product title. This copy can help write your metadata and your paid advertising listings on Google.

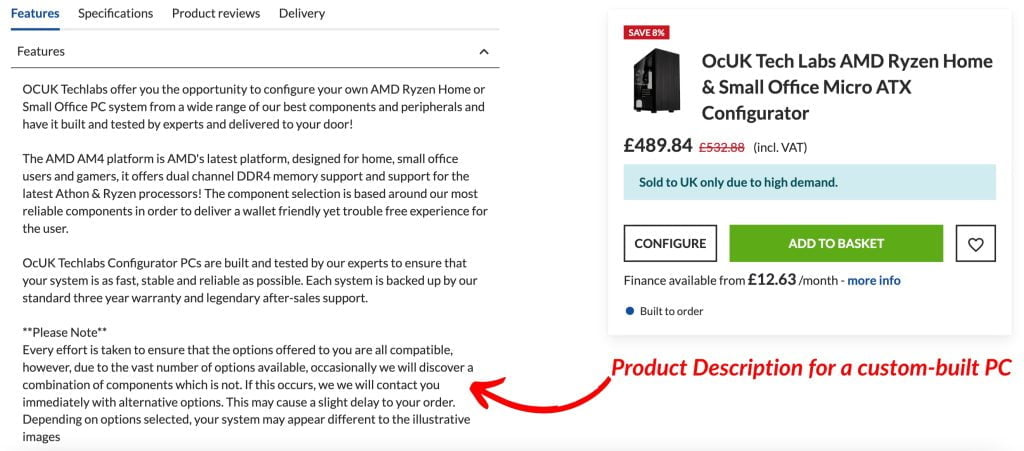
Longer, more technical product descriptions
If you are selling a PC, software or something else that is more technical, these descriptions will have a better impact on your conversion rate. A technical target market will want more information about the product and its capabilities. For example, if you are selling a custom-built PC, include information on the motherboard, the graphics card, the operating system etc.

Deciding the best description for your product depends on the product itself and the target audience you are selling to. Once you have determined these two things, you can begin to write your copy.
Also, think about the following when writing your product page copy:
- The target keyword(s) – Use a tool like SEMRush or Ahrefs to find relevant keywords for your product page. Also, consider researching through other channels such as forums, Reddit, social media etc.
- Your product title and metadata – The product page title (H1 tag), the meta title tag and the meta description for the product
- Back up your bragging – If you are promoting your product as ‘the best’, why is it better than other products? Using testimonials and reviews can help to support your copy.
5) Run regular product promotions
To successfully sell more products, you need to run sales and promotions.
This concept isn’t new. Before the Internet, promotional offers still increased store sales and revenue, and is no different for e-commerce platforms.
There are different types of sales and promotions that a store can run to boost sales. Promotional codes for first-time buyers are popular, as this usually entices a new customer to make a purchase and potentially return to the site if the quality of the product meets expectations.
Another consideration for increasing sales with promotions is a countdown timer sale. It is usually visible in the cart and checkout for a product, e.g. ‘Buy within the next 10 mins and get XX% off’. Creating a sense of urgency will encourage shoppers to make a faster decision on a purchase.
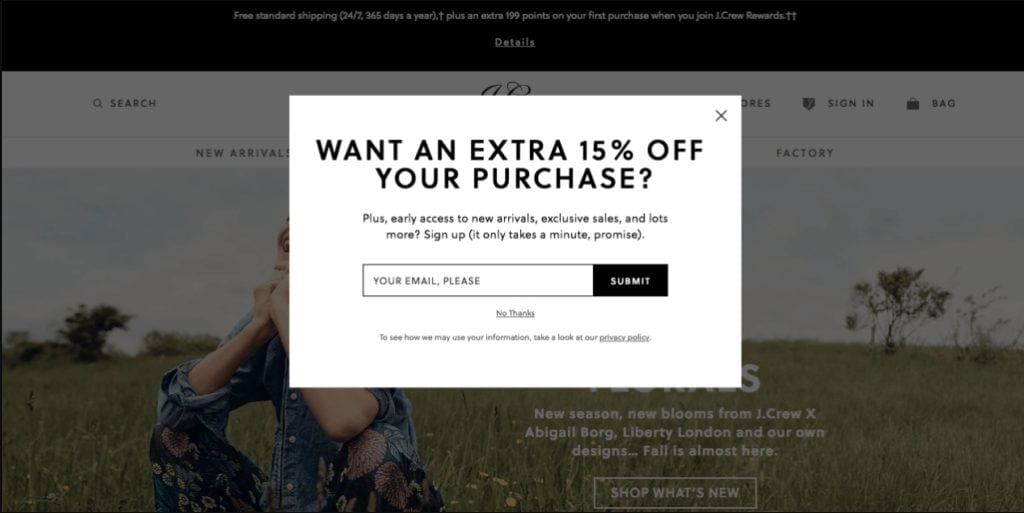
Whilst popups are not usually the best SEO practice, they can boost sales for product promotions on a WooCommerce site. You could implement a ‘Buy now and get 20% off your order’ popup with an email address input field. Once the user clicks the button to sign up for the offer, they will receive a code to use at the checkout when making a purchase. It can also be used as an ‘exit popup’, meaning when a user looks to leave the site, the offer pops up on the screen to encourage them to stay.

6) Implement testimonials and product reviews
One rule for increasing e-commerce conversions is to build trust between your products and your visitors, especially when you consider that 66% of consumers will trust a brand online when they have product reviews.
To achieve this, you should implement as many trust signals as possible. Implement product reviews, testimonials or product PR (e.g. a celebrity buyer using your product) on your product pages.
Ensure that each product page has the option to leave a review, as it allows customers to showcase the benefits and features of the product they have purchased. It also sends trust signals to potential new customers if the reviews are positive.
If a customer leaves a negative review on a product, this is no reason to panic, especially if you have a lot of reviews. 95% of online consumers suspect fake reviews if there are no negative ones on a product page.
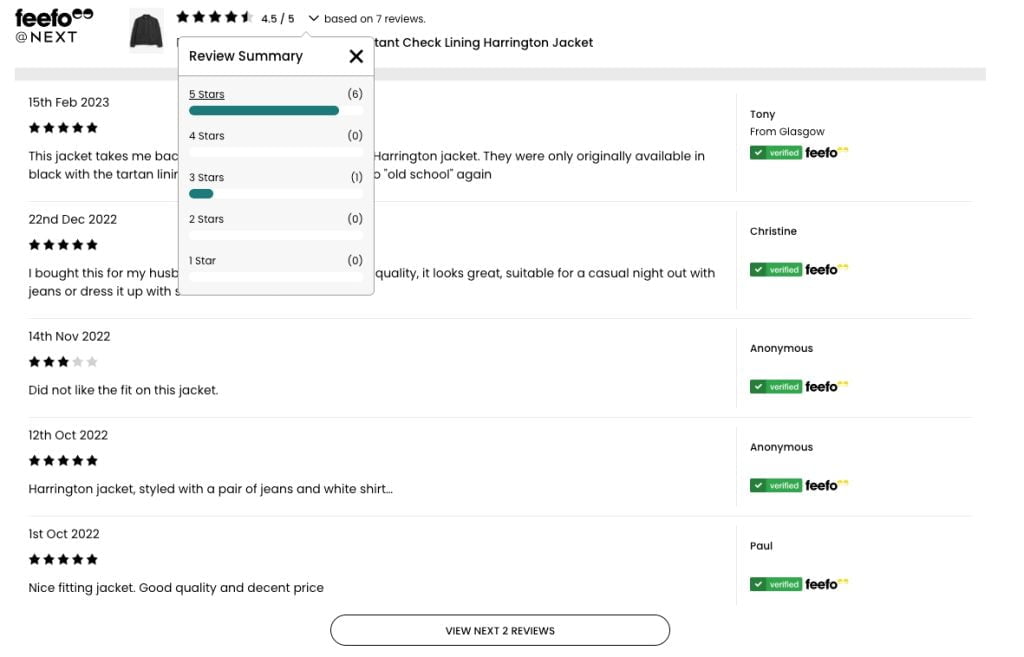
Your website should also allow visitors to filter reviews. Enabling a filter option allows the user to look at different types of reviews, ranging from 1 to 5-stars, thus providing more information before deciding on a purchase.

7) Rescue lost conversions
There are a couple of strategies that you can implement to help reclaim lost sales on your website.
Set up an automated cart abandonment email. It is triggered when a customer has added products to a cart but has since left the site.
An example of a cart abandonment email could start with ‘Have you forgotten to purchase your product?’. After some time, another email may come through with product offers to encourage a user to complete their purchase.

You should consider this system since cart abandonment emails have an average open rate of 43% and an average conversion rate of 10.7%.
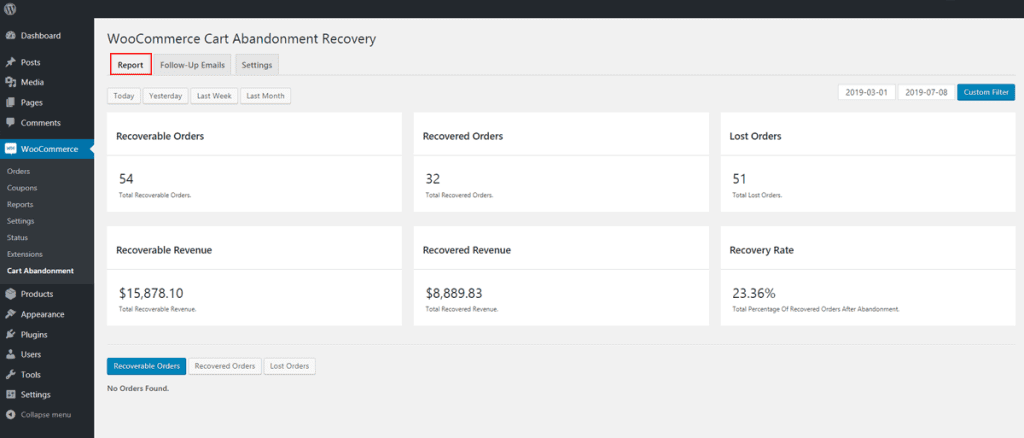
The best thing about using WooCommerce is it is easy to implement a cart recovery system by installing the WP Cart Abandonment Recovery plugin.
It allows you to capture emails and other customer data. The plugin also sends follow-up emails based on your user data. For example, if a customer doesn’t finish their purchase within 15 minutes, the cart is assumed abandoned and the plugin will send follow-up emails using pre-made templates.

Usually, the first follow-up email is sent within the first hour of abandonment (depending on your settings). The email asks the customer if they had any issues with the checkout process, and will provide a link to complete the order on the site.
If there is no action from the customer, a second follow-up email is sent after 24 hours reminding them about the order. If the customer fails to purchase two emails, a third and final email is sent after three days. This email will contain a unique and time-limited discount to encourage the customer to complete their purchase.
Another way you can encourage shoppers back to your site to complete a purchase is by implementing a wishlist option.
If a shopper on your site is just window shopping, or if more time is needed before making their decision, a wishlist allows them to save the product(s) so they can pick up from where they left off when they return to the website.

8) Include plenty of opportunities for customers to contact you
One common issue with WooCommerce stores struggling with sales is a lack of opportunities for a customer to contact the business directly.
For example, the website may not have a phone number or an email address visible on the website and solely relies on a contact form for enquiries on the ‘Contact Us’ page.
It is bad practice for CRO (Conversion Rate Optimisation), as a customer may want to ask a question about a product before converting.
That is why it is essential to include plenty of easy contact opportunities throughout the website, such as:
Live Chat
Enable the shopper to speak directly to someone through the website. Statistically, a live chat system can lead to a 40% increase in a website’s conversion rate.
Adding contact details to the header
Incorporating a sticky header with contact details means users can contact you directly about product enquiries. Hyperlinking the phone number also helps to boost mobile UX as they can ring you at the touch of a screen.
Implementing a forum
E-commerce store owners can address customer questions directly via a forum for technical support or answer a question about a product.
If you have a WooCommerce store, you can install the LiveChat for WooCommerce plugin and speak to your customers directly. Answer any queries or issues they may have to increase the likelihood of them purchasing a product from your website.
9) Implement product and category FAQs
There are two good reasons to add product and category FAQs. One is to build trust signals between your business and the site visitors, and the other is to boost your website’s SEO.
Customers visiting your site may have a question about a product, but before they reach out to you directly, the answer to their query could be in the page’s FAQ section. This can save time for the shopper, accelerating the purchasing process.
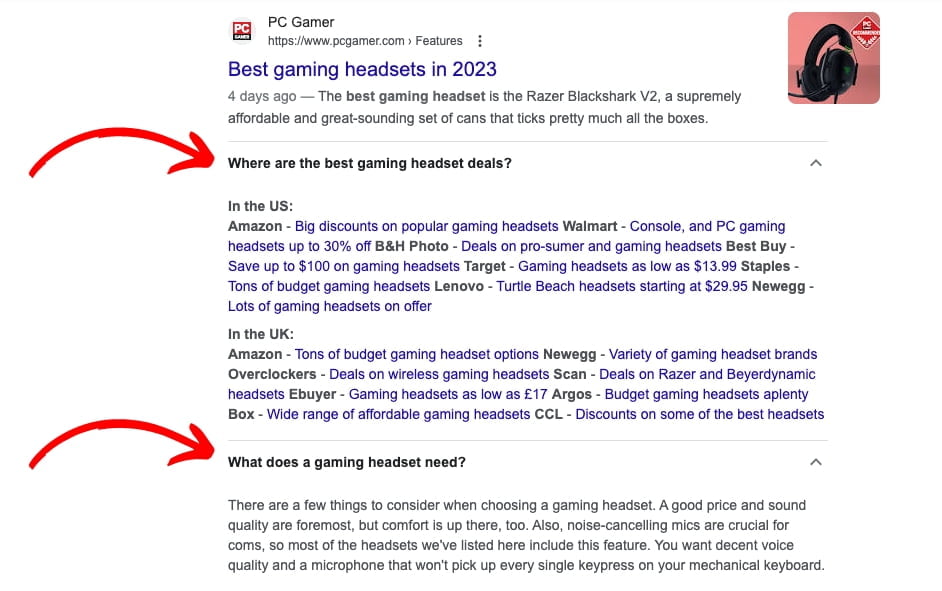
If you have FAQs on your page, you can install FAQPage schema within the code. This communicates the questions and answers on your page to Google, allowing the search engine to help rank these FAQs in SERP (Search Engine Results Page) snippets for relevant queries, thus resulting in more clicks to your website.

To implement schema on your website, the best way to do this is by installing the Rank Math SEO plugin.
Through this plugin, you can directly implement schema without writing code.
All you need to do is visit the page on WordPress you wish to implement schema on. Then you need to scroll down to ‘Rank Math SEO’.

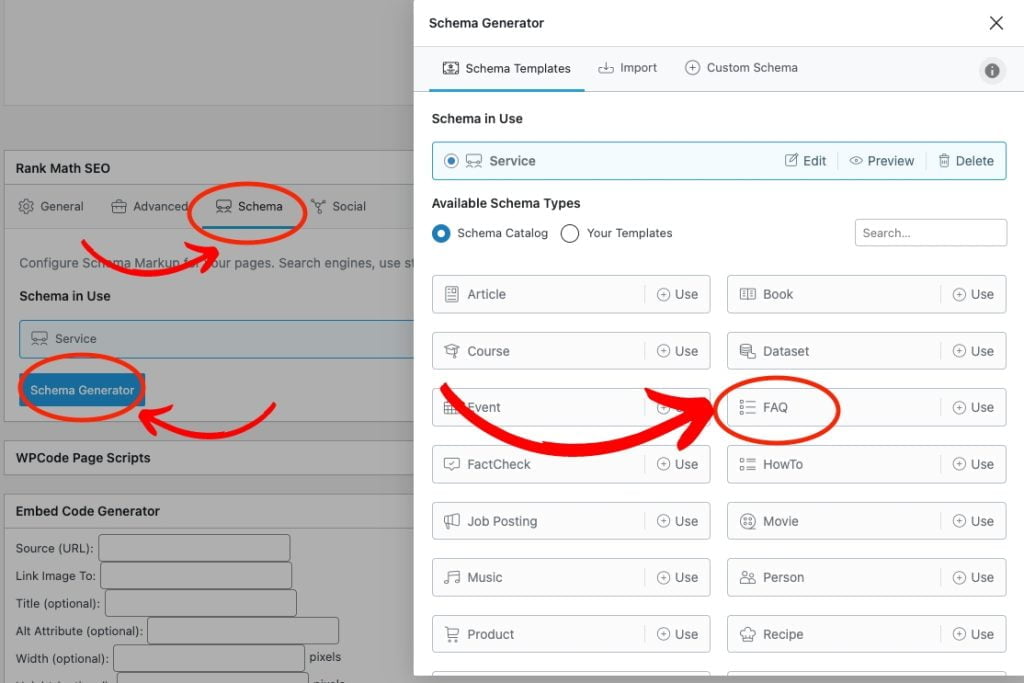
Click on Schema → Schema Generator → FAQ.

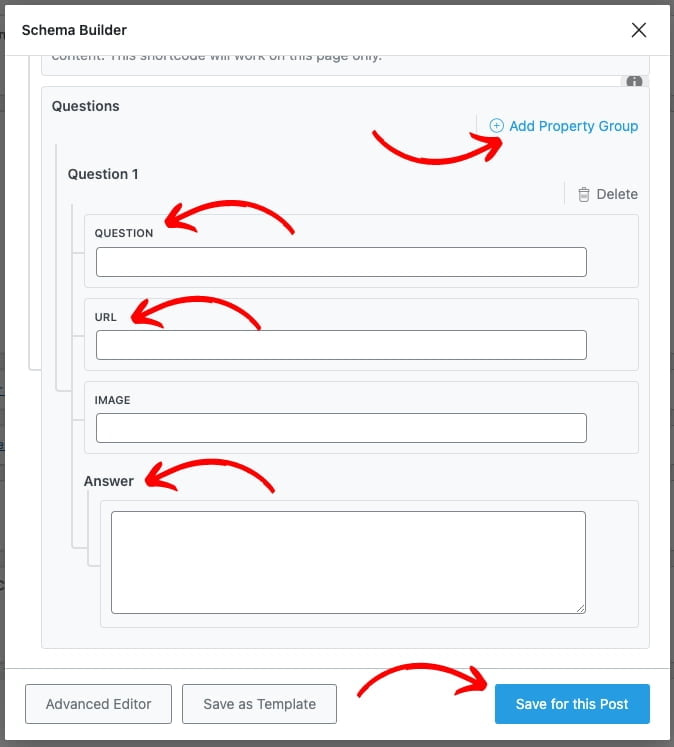
From here, there will be a list of input fields. Each property group is for each FAQ. Fill in the ‘QUESTION’ input field with an FAQ question, the ‘URL’ field with the page URL and the ‘Answer’ field with the FAQ answer. To add more FAQs, click on ‘Add Property Group’. Once you have filled in all the FAQs, click ‘Save for this Post’, then update the page.

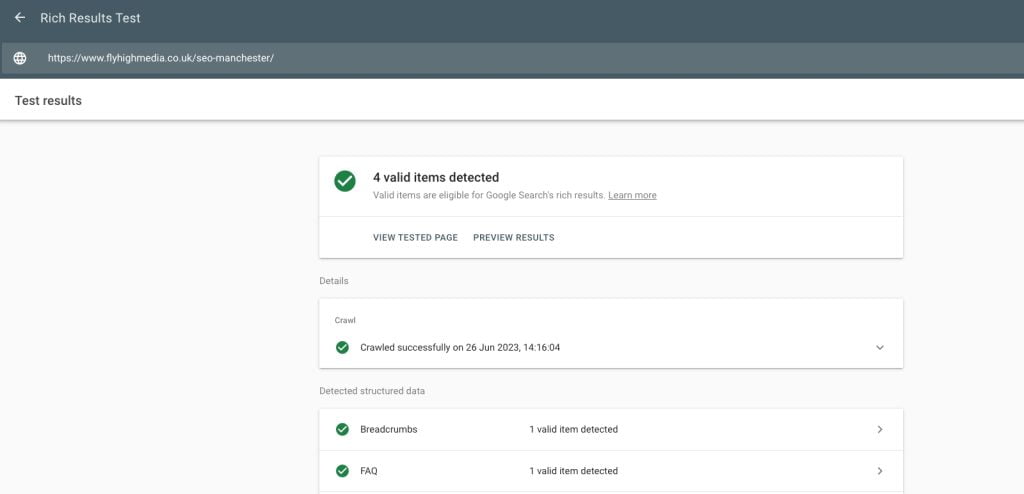
Once you have done this, you can check if the schema is working on your page by using Google’s Rich Results Test. All you need to do is enter the page URL into the tool and click ‘TEST URL’. The results will tell you if the schema is working on your page or if there are any anomalies.

10) Make it easy for customers to buy from you
It may state the obvious, but many e-commerce websites do not consider the buying process when building their website. Making errors here can have a detrimental impact on your conversions.
Make the checkout process fast and simple. There are a few different practices that you can implement on your site to ensure customers reach the end of the checkout fast, which include:
Auto-fill fields
This is particularly important when customers fill in their contact and address details and payment information. Adding the option to auto-fill all input fields will accelerate the checkout process. Plugins such as WooCommerce Fast Cartprovides easy access to set this up on your site.
Add an asterisk ‘*’ symbol next to the required fields
Make it obvious to your customers which fields are required by adding an asterisk next to them. It is poor UX to allow customers to miss input fields they thought were not required and have to start the process again when an error message appears.
Implement a ‘Buy Now’ button on product pages
If a user is visiting your site for just one product, allow them to skip part of the cart review and checkout by adding a ‘Buy Now’ button. This allows them to skip straight to the checkout with that product in the cart. If they have previously purchased products from your site, they may also be able to skip straight to the final purchase page in a couple of clicks as their information will auto-fill from the website’s database.
By reading this blog, you should have a much better understanding of how to fully optimise your WooCommerce site to convert more traffic into sales.
Try some of these tips on your site, and check your conversion rate after a few months. The results may surprise you!